INPUT BUTTON
Posted by 1 1 on
With the Input widget you can create an interactive field to collect data. |
|
 |
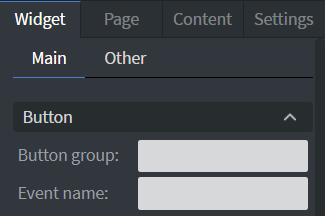
In the Button Menu you can set your button group and name your event.
It is not necessary to fill in the Event name. See more about: Interactive widgets. |
 |
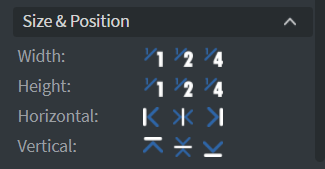
In the Size & Position Menu you can select the width, height, and placement of your widget quickly. See more specified information about: Size&Position. |
 |
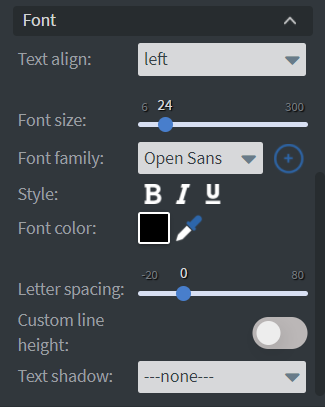
In the Font Menu you can set the size, family, style, and the color of the font.
You can also set letter spacing and shadow to your widget here. See more specified information about: Using font. |
 |
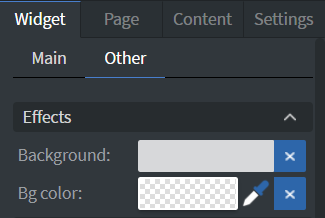
In the Effects Menu you can select a background image or color to your widget. |
 |
If you turn on Read only you will not be able to write to the input field. Only external events (like sensor events) can write into the field.
By enabling Touch Actions you can set up your own rules. They can range from interacting with other widgets to calling APIs or navigating to other pages. Scroll down to Touch Actions since v1.6 to see more specified information about: Interactivity. |
 |
In the Animation Menu you can choose the enter and exit animation of your widget. See more specified information about: Animation. |
