DATA SOURCE EVENTS
Posted by 1 1 onDatasource Events
Datasource events occur when a field in a datasource changes. An input action will be executed only when the condition becomes fulfilled and will not be repeatedly executed if the value changes but stays fulfilled.
Content wide actions
“Datasource event actions”, similar to “Sensor event actions”, have a condition and an action.

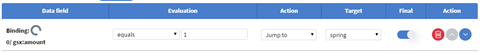
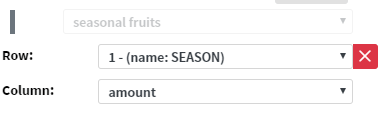
First, you need to select the data field that will be checked.

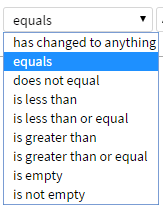
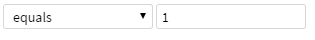
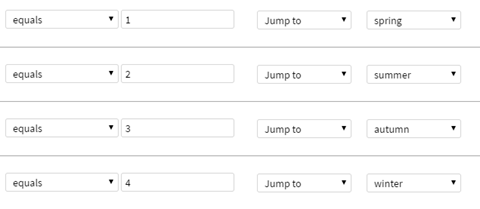
Then choose an evaluation type. If it needs another operand to evaluate against, an input field will appear. For example, you can check whether your data equals one or is greater than 3. You can also check if it is empty or not.


Regular expression can also be chosen as an evaluation type. In that case, it will check whether the value in the data field matches this pattern.
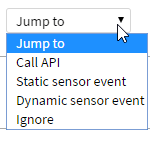
The available actions are similar to the ones for “Sensor events.”

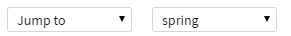
“Jump to” requires a target “Page” from the same “Content”.

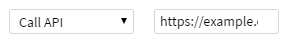
“Call API” will send a POST request to the given API.

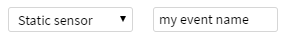
“Static sensor event” will send the given text as an “Output sensor event”.

“Dynamic sensor event” will send the field’s current value as an “Output sensor event”.
“Ignore” won’t do anything. It is there to be used in combination with “Final” to prevent actions from happening in certain cases.
Page wide actions
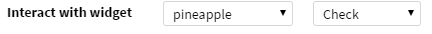
Page wide actions work the same as “Sensor page wide actions”, but you can only choose “Interact widget” and only a limited pool of widget types is available. These are “Checkbox”, “Radio button” and “User input”.

Navigation
Works the same as sensor events.
Widget interaction
Works the same as sensor events.
Behavior
Final
Works the same as sensor events.
Different playlist based on data example
While playing different playlist based on external events can be achieved with “Sensor events” just as well as with “Data source events”, creating them based on data source fields is more straightforward.
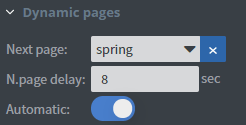
For this, you will need to have ‘landing pages’ in your content and those need to have “Next page” set up so that one of the next pages have the ‘landing page’ as “Next page”. There can be any number of pages in the sub-playlists.
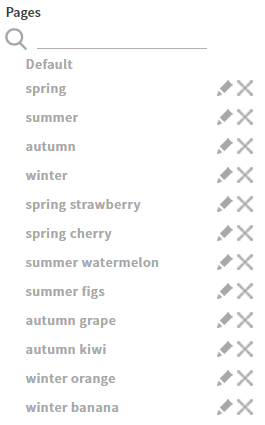
As an example, let’s say we have a field indicating the season. We can set up our “Content wide data source event actions” to jump to the correct landing page. (We could have any value in the field, not just numbers.)

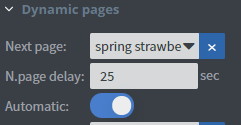
Our ‘spring’ page has its “Next page” set to a different spring-themed page in the left-hand menu (‘spring strawberry’).

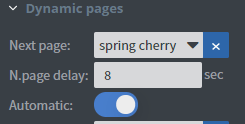
Then, the ‘spring strawberry’ page has ‘spring cherry’ as its “Next page”

Then, ‘spring cherry’ has our original landing, ‘sprint’ as its “Next page”.

When our season-indicator field changes to 1, the “Content” will jump to ‘sprint’. Then, after 25 seconds, it will jump to its “Next page”, ‘spring strawberry’. After 8 seconds, it will jump to ‘spring cherry’ then 8 more seconds later, back to ‘spring’ and repeat this cycle until the season-indicator field changes to anything we have a different jump to action set up for (such as 2, 3, 4).
We also need similar next pages for our other landing pages with the “Next pages” set up correctly.

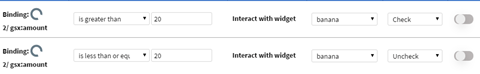
In our seasonal fruit example, we can set up “Page wide” actions to check and uncheck “Checkbox” widgets based on some field in our data source. Let’s say we keep track of our stock and if it is below 20, we want to show the fruit’s picture in grayscale instead of in color. We set up two rows for the same field, one with “is greater than” ‘20’, the other with “is less then or equals” ‘20’, target the same “Radio button”, and one of them is set to “Check”, the other to ”Uncheck”.

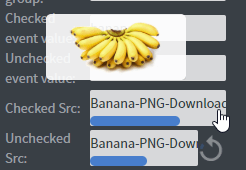
The ‘banana’ “Radio button” can have the same images as its “Checked src” and “Unchecked src” and also check the “Grayscale” option.


Skip pages in playlist with datasource events Since v1.6
If you have a playlist in a content with several pages, but some of them should be skipped if a condition is true, you can achieve this with the help of datasource events.
Set up your content as you would otherwise, using the playlist editor or manually setting up the next page for each page in the playlist. Then open “Datasource events” menu, and select the “Page wide events” tab.
In the checkbox, select the page that should be skipped, then add a new row to the table of actions and select the data field and evaluation. As action type, choose “Jump to” and as “Target”, select the usual next page of this page.
