COOL TEXT WIDGET
Posted by 1 1 on
With the the Cooltext widget you can add animated text to your content. |
|
 |
In the Text Menu you can add the text that you want to display in your widget. |
 |
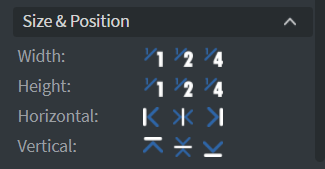
In the Size & Position Menu you can select the width, height, and placement of your widget quickly.
See more specified information about: Size&Position. |
 |
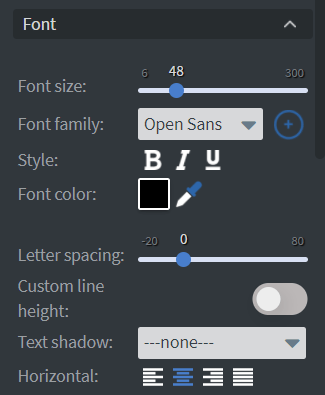
In the Font Menu you can set the size, family, style, and color of the font. You can also set letter spacing and shadows to your widget here.
Vertical and Horizontal alignment of the text can be changed in this menu too. See more specified information about: Using font. |
 |
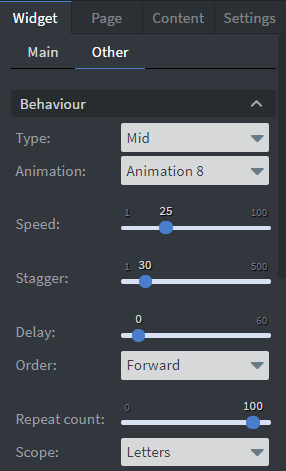
In the Behavior Menu you can set the animation that you want to add to your widget.
|
 |
In the Effects Menu you can select a background image or color for your widget.
Enabling the Click through function allows you to click through the widget and interact with other widgets behind this one. |
 |
In the Animation Menu you can choose the Enter, Repeat and Exit animations of your widget. See more specified information about: Animation. |
 |
You can use the Bind to data tool to select your Datasource.
With the Font color data binder you can give a color to your text in the widget from Datasource. See more about: Data binding. |
